ちょっと便利だと思ったデザインツールのまとめです。
目次
CSSのデザインツール
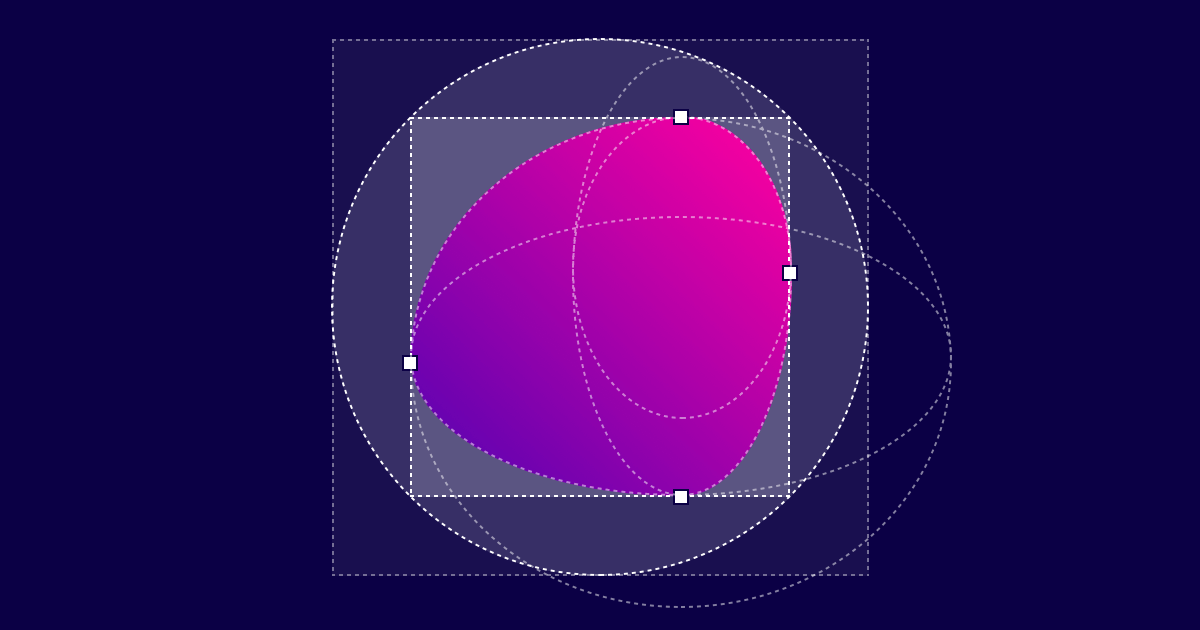
border radius
4箇所

Fancy Border Radius Generator
8箇所

Border Radius Generator - Full Control
説明はコリスさんがわかりやすいです。

CSSのborder-radiusは実はすごかった!あまり知られていない機能を使用して、かっこいいレイアウトを作る方法
背景グラデーションアニメーション
ヘッダーなどがアニメーションしているサイト見かけますよね。

CSS Gradient Animator
レスポンシブデザインの動作確認(Responsivize/responsively.app)
Responsively App - A Web Developer's Browser

Responsivize
どちらもローカル確認もできるようです。切り替えせず、ぱっと見で使えるのがよいですかね。
Chromeデベロッパーツールで物足りなくなったら、使いましょうかね。
スポンサーリンク
webデザインでフル幅の画像素材は何px?
素材を作るときシェア率が気になりました。
1920*1080が多いですね。srcsetがあるらしい。
ただし、全てのサイズを2倍以上にすると、容量が大きくなり通信が重くなるのでファーストビューなどの重要なところにだけでOKです。
— きたろー | プログラミング (@KitalawWeb) May 7, 2022
スポンサーリンク
圧縮したHTML・CSS・JavaScriptを元に戻すツール
インデントされた状態に戻ります。
スポンサーリンク
Firefoxのデバッグと動作確認
f12が開発者モードのようです。デフォルトで入っている端末は違いますが、Chromeのようにスマホの動作確認ができますね。
スポンサーリンク
microsoft autoupdateを起動させない
Microsoft Edgeを検証用に入れたのですが、一緒についてきたmicrosoft autoupdateが邪魔に。。
microsoft autoupdateの通知はうざいだけではなく、何回か30分ぐらいMacが固まる原因になったためAppCleanerで削除しました。通知をオフにしてもでてくるのです。。
Macintosh HD > ライブラリ > Application Support > Microsoft > MAU2.0 > microsoft autoupdate
AppCleanerでゴミ箱にいれればおしまいです。チェックを全部入れて削除すればOKです。
そもそも使ってもないのに起動するUIがありえないというか。。VsCodeで見直していたのにまた評価をさげました。。まあ、開発チームによるのでしょうね。



コメント