かなり高額でバランスが悪いTwitterAPIの有料化が行われて、いろいろなサービスが終了していきます。使っていたWordPressのプラグインもサービスが終了の模様。
そのためTwitter APIのfree版でGASで運用する簡単なコードを休憩時間に書いています。覚書のめもという感じでツラツラとまとめていきます。
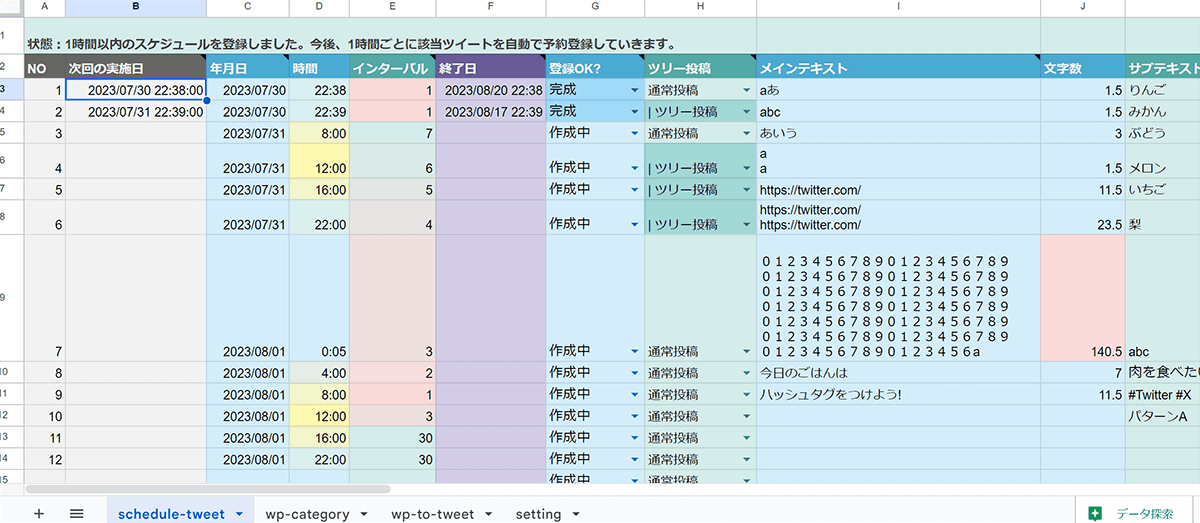
(追記)GASのTwitter予約投稿ツールを開発しました。興味ある方は「2023年9月リリース済」の項目をみてください。↑画像はその一部です。
目次
【ツール開発】GAS・スプレッドシートでX・Twitter botの自動投稿・予約投稿する
GASのTwitter Botツール販売のお知らせ!(2023年9月リリース済)

お待たせしました。今週中に販売したいですね🙇(とある日曜日に追記)
お待たせしました。23時という遅い時間でしたが、木曜日にこっそりとリリース済みになりました。(追記)
販売してすぐ購入してもらったお客様ありがとうございます🙇あまり派手には売るつもりがないのでこっそりと販売していこうと思います。いい品を扱う隠れ家的な名店を目指していきます。ライセンスも改変自由です(追記)

機能一覧(予約投稿、画像投稿、動画投稿、ツリー投稿、WordPressの定期投稿、オリジナル機能)
とりあえず、機能をざっくりと説明します。現状の進捗ですが集中して開発したため、たぶん難しいところは全部実装終わりました。いろいろ細かいコードを書いていない(結構、量がありましたね…。)
- 画像投稿(複数枚対応) 実装済み(複数枚投稿の場合、1つURLを指定すれば自動で4枚つくように楽ちんなUIUX)
- 動画投稿 実装済み
- ツリー投稿 実装済み(同時投稿ではなく時間差にも対応)
- 通常のスケジュールの投稿 実装済み
- WordPressの記事を定期ツイート(通常の予約投稿とまとめて管理できる) 実装済み
- WordPressのカテゴリに応じてタグをつける 実装済み
- その他、オリジナル機能 実装済み
もう少し詳しく知りたい人用に旧ツールとの違いなども掲載した比較記事です。
(追記)リリース済となりました。
ライセンスは改変自由
転売や転載をしなければ、ソースコードのカスタマイズは自由というゆるい感じにしたいと思います。
プログラミングがかける方は自由に改変してもらってもかまいません。時短にどうぞ!
リリース済となりましたので、詳しくはこちらをご覧ください!
GASのTwitter Botツールができた経緯
みなさんにお知らせがあります。←少し前に書いたものです。
GASでTwitter Bot(予約投稿)ツールを開発しています。
ことの経緯。2019年、neruはnoteにTwitter予約投稿ツールをリリース。
ロングセラーになっておすすめもたくさんもらいましたが、Twitter界に異変が起きます。イーロンマスクさんのTwitter買収。そして彼が行ったTwitter API有料化によってこのnoteは350円~の月額費用がかかるようになってしまいました…。。(それでも他のTwitter予約投稿ツールと比較すると安価です。)
まあ、そのぐらいならいいといえばいいのですけど、やっぱり月額いらずで何とかしたい人もいますよね。
また以前からもらっていた要望(たとえば、画像複数枚投稿や動画投稿、ツリー投稿)もありましたが、旧Twitter予約投稿ツールではシステムの都合上、実現できない機能でした。GASなら実装ができます。
昨今の情勢を踏まえて新たにGASでTwitter予約投稿ツールを開発しています。
(追記)リリース済となりました。
Twitter botの作り方 スマホではなくPC
スプレッドシートから予約投稿するのに、スマホでやろうとする人がたまにいるのですが、基本的にPCがおすすめです。テーブルを扱うとき、一括で操作ができて早いからです。パターンでコピペしていけば1年分のスケジュールも簡単にできます。スマホで使うと時短ができるメリットが損なわれてしまいます。
より快適な環境を作りたいのなら、大きめのモニタを用意しておくと作業がはかどります。
【2024年】GASでtwitter botの自動投稿!【非エンジニア用と外注化】
プログラム抜きでTwitter Botを作りたい人の検索流入があるようなのでこちら追記しておきます。
まずnuruが開発したツールがあります。しかも、2つもあります。
片方は2019年9月に発表、noteのおすすめベストセラー。
もう1つは2023年9月にリリースしたneruの個人開発。画像投稿、動画投稿、ツリー投稿、WordPressの定期投稿、他オリジナル機能があります。これほど機能がのったスプレッドシートの予約投稿は他にはないでしょう!UIUXの快適さ含めて丁寧に開発していています。
実はブログは趣味でneruはアプリ開発をメインにしています。
はたまた、ココナラならある程度好きなように要望を聞いてもらえますよ。Gas(Google Action Script)を使うと、ココナラで結構安価に外注化できるのですね!
(ただ、ありものを安く譲ってもらうならともかく、Craft Twix並みに機能をのっけようとすると運十万円の外注費は取られる気もします。また転売などは禁止されていたり別料金を取られてたりする場合も多いので注意ください)
忙しい人はこちらでもいいかもしれませんね。
GASでTwitterの自動投稿のbotを作ってくれそうな人
![]()
うまくキーワードを絞りこむとそれっぽい人がでてきます。
GAS Twitter API スプレッドシートその他は、TwitterAPIのenterpriseを導入したソーシャルドックなどですかね。こちらはノンプログラマー向けの記事なので非エンジニアの方はこちらの記事をみてください。
Twitter API Freeでは読み込みができませんので、フォロワーの管理をしたいのならソーシャルドックという選択肢があります。
実はIFTTT PRO(有料、無料は不可になった)でも予約投稿はできます。WordPressからTwitterも新規投稿でよければできるはず。
GAS(Google Action Script)でtwitter botの自動投稿!ツイートする【プログラマ向け】
プログラミングで作る方法も初歩的な内容はシェアしておきます。この先はエンジニア系の人が見るという前提で書きます。
Twitterの自動投稿にPythonではなく、Gasを選んだ理由
Pythonなどでも作れます。ただ、Gasの方が手軽そうだったので。Gasを選んだ理由は次のとおりです。
- サーバーを用意する必要がない
- Googleのサービスなのでスプレットシートとの安定的な連携
- 無料
- 言語がJavaScript(個人的にJavaScriptは多少書いていたので)
- Pythonは使ったことがない
- プログラミングで書くと自分の好きなようにカスタマイズできる
Free APIの移行方法とOAuth
APIの設定やfree版で提供されている機能、OAuthについては、こちらの記事をみてください。
GAS(Google Action Script)のTwitter BOTの本・動画
GASをはじめて触る人は参考書を検討するかもしれません。
Udemyの「独学で身につけるGAS(Google Apps Script)〜基礎編〜【業務効率化・自動化で残業を無くそう!】」の番外編にTwitterの解説がありましたよ。初心者向けの教材です。
個人的に初心者向きの講座な気がして未購入なので中身はわかりません。Udemyのヘビーユーザーのためいろいろと記事を書いています。
GAS(Google Action Script)からTwitterにアクセスするスクリプトIDはどこ?
githubにのっていました。OAuth1は外部サイトにアクセスするためのライブラリです。Googleが公開しています。Twitterアクセスのサンプルソースがあります。
In the “Find a Library” text box, enter the script ID
https://github.com/googleworkspace/apps-script-oauth11CXDCY5sqT9ph64fFwSzVtXnbjpSfWdRymafDrtIZ7Z_hwysTY7IIhi7sand click the “Select” button.
ライブラリ + > スクリプトIDをいれて検索 > OAuth1とでればOK > [追加]をおします。
OAuth2はこちらです。
In the “Find a Library” text box, enter the script ID
https://github.com/googleworkspace/apps-script-oauth21B7FSrk5Zi6L1rSxxTDgDEUsPzlukDsi4KGuTMorsTQHhGBzBkMun4iDFand click the “Select” button.
GAS(Google Action Script)にTwitterのキーを設定する
直接ソースに書くのは微妙なので、こちらにかきます。
歯車アイコンのプロジェクト設定 > スクリプトプロパティを追加
次の4つです。v1の場合。
- CONSUMER_API_KEY
- CONSUMER_API_SECRET
- ACCESS_TOKEN
- ACCESS_TOKEN_SECRET
v2の場合はこちら!
CLINET_IDCLIENT_SECRET
こんな感じで呼び出します。
const scriptProps = PropertiesService.getScriptProperties();
const clientId = scriptProps.getProperty('CLIENT_ID');
const clientSecret = scriptProps.getProperty('CLIENT_SECRET');
console.log('clientId', clientId)
console.log('clientSecret', clientSecret)Twiitterの管理画面にcallbackurlを指定
コールバックとは呼び出し後、コールバックしてその結果が受け皿に戻ってきます。GASからTwitterを呼び出し、TwitterがコールバックしてGASに戻るわけです。そのurlの指定を管理画面に行います。
v2は必要です。GASのアドレスでIDをみます。
https://script.google.com/home/projects/[ID]/editcallback用のアドレスに書き換えます。
https://script.google.com/macros/d/[ID]/usercallbackTwitterの管理画面に張り付けます。
半角スペースなどが入っていると無効になるため要注意です。
サイドバーの[アプリ名] > User authentication settingsの[Edit] > App info>Callback URI
デバッグ時に権限の確認
はじめてgasを[実行]すると外部のアクセスは権限の許可が必要なようです。許可します。
デバッグ > 権限の確認 > 該当メールアドレスでログイン > 詳細 > プロジェクト名(安全ではないページ)に移動) > 許可
gasの関数の実行
デバッグの右に関数を選ぶ箇所があります。動かない凡ミスとして選び間違えがあります。
Twitter botのGAS実装!コーディング編
長くなったため別記事にしました。全部はかいていませんけど、GASのTipsやとっかかりの記事です。








コメント