elegant theme(エレガントテーマ) diviのカスタマイズをまとめておきます。
目次
エレガントテーマのdiviの完成例
エレガントテーマのdiviの完成例です。
レディース・メンズファッションやメンズ脱毛・コスメなどのサイトですね。クオリティを高めるためにまだまだテコ入れが必要ですけどね。エレガントテーマのdiviにはレイアウトなど豊富な機能があります。
子テーマの作成がおすすめ
子テーマを作成して運用しています。

サイドバーの幅の変更
elegant theme(エレガントテーマ)のdiviって格好いいのですけど、ちょっとサイドバーが狭いと感じる人がいるかもしれません。
elegant theme(エレガントテーマ)の全体の横幅をITサイトの大手Ligのように広げています。テーマカスタマイザーからできるため、お好みでどうぞ。ちなみに全幅を1280pxに変更。そして、サイドバーが狭いので広げます。
/************************************
** エレガントテーマカスタマイズ
************************************/
@media only screen and (min-width:1100px){
div#left-area {
width: 72%; /* デフォルトはwidth: 79.125%; */
border: none !important;
}
div#sidebar {
width: 28%;
border: none !important;
}
}
サイドバーの区切り線が重なってしまうので消去。これは少し気づくのに時間がかかりました。
/*サイドバーの区切り線消去*/
.et_right_sidebar #main-content .container:before {
display: none !important;
}
現在、固定にしていませんが、固定幅にしたい場合は下記のような感じでしょうか。300pxのバナーが置けなかったので。
/* サイドバーのサイズ調整 */
@media only screen and (min-width:1100px){
div#left-area {
width: 700px !important;
margin-right: 30px;
}
div#sidebar {
width: 320px !important;
}
}
.et_right_sidebar #main-content .container:before {
right: 350px;
}
メニューのロゴの位置を調整
ちょうどいいサイズのロゴをあげることも大事ですが、ロゴの位置をちょっと調整したいこともあります。
/*ロゴの位置を調整*/
#logo {
padding-top:10px;
}
メニューのフォントサイズ変更
海外のテーマは日本語で利用するとフォントサイズを変更をしたくなることがしばしばあります。メニューのフォントサイズを変更します。!importantをつけないとダメです。
li.menu-item{
font-size: 16px !important;
}
フッターリンクの削除
フッターリンクの削除は許可されています。
通常、テーマのカスタマイザー フッター > 下部ナビ > DISABLE FOOTER CREDITSで消せますが、子テーマを利用していてうまく消えない場合はコードを追加しましょう。
/*フッターリンクの削除(子テーマを利用してうまく消えないとき)*/
#footer-info {
display: none;
}
プラグインtable of contents plusでアンカーのアドレスが表示されない
elegant theme(エレガントテーマ) diviでは、wordpressのプラグインtable of contents plusのアンカーのアドレスが表示されませんでした。
こりゃ、なんか余計なコードを書かれたな、と(^^;。
プラグインtable of contents plusのカスタマイズはこちら!

もしかしたらソーシャルブックマークのアドレスが別になってしまうための対策かもしれませんが、うちのサイトではデメリットが多く、表示した方がよかったので、アンカーがしっかりと表示するようにしました。
調べたら
js/custom.js
に原因があり、jsファイルのこちらの部分を削除してあげればOKでしたね。
文字コードが欧米になっていたため、日本語コメントを入れる場合はUnicode(UTF-8)に変換します。
古いバージョンはプログラムのコードが若干違いますが、location.pathname.replaceで検索すれば大丈夫です。
/* 変更:Table of Contents Plusのアンカーアドレスが表示されないためコメントアウト
if ( ( location.pathname.replace( /^\//,'' ) == this.pathname.replace( /^\//,'' ) && location.hostname == this.hostname ) && ! disable_scroll ) {
var target = $( this.hash );
target = target.length ? target : $( '[name=' + this.hash.slice(1) +']' );
if ( target.length ) {
et_pb_smooth_scroll( target, false, 800 );
if ( ! $( '#main-header' ).hasClass( 'et-fixed-header' ) && $( 'body' ).hasClass( 'et_fixed_nav' ) && $( window ).width() > 980 ) {
setTimeout(function(){
et_pb_smooth_scroll( target, false, 40, 'linear' );
}, 780 );
}
return false;
}
}
*/
Elegant Themesで投稿ページと固定ページの仕様が若干違う
Elegant Themesは投稿ページと固定ページの仕様が若干違います。たとえば、アイキャッチが固定ページはデフォルトで表示されません。
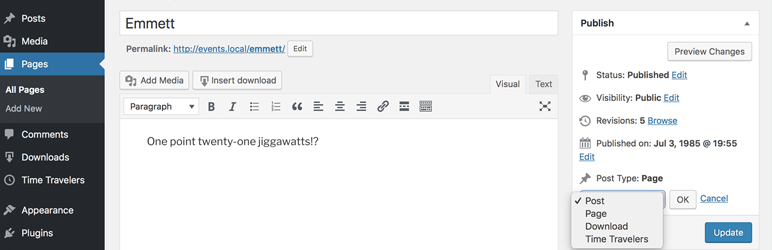
いくつか対応方法があるようですが、固定記事から投稿記事に移動しました。数も少なかったので。その際、Post Type Switcherというプラグインを使いました。urlを変えず移動できます。

投稿ページに移動した場合、カテゴリはあとから設定しなおす必要があります。
Elegant Themesのgoogle analyticsの設定
設定項目が用意されています。
Divi > Them Options > integration > Add code to the < body > (good for tracking codes such as google analytics)
過去にプラグインなどを利用した記憶がある方は2重設定にならないように注意しましょう。
他のElegant Themes(エレガントテーマ)のカスタマイズ
extraのカスタマイズはこちらです。

Elegant Themes(エレガントテーマ)の紹介
まとめ記事はこちらです。



コメント