WordPressの高速化をはかるために、必要な知識とWordpressのプラグインをまとめておきます。キャッシュのプラグインといえば、とにかくトラブルが多い!画面が真っ白になったり、500のサーバーエラーがでたり…。そのためプラグインを選定するにあたり、ネガティブ要因から調べることを今回は重視しました。
導入したプラグインも導入を見送ったプラグインも整理するために書いておきます。採用したプラグインのみ知りたい場合は、WP Fastest Cacheの項まで読み飛ばしてください。
目次
- 1 全体像を把握するための基礎知識
- 2 丸ごとバックアップ
- 3 レンタルサーバーとの相性を確認する
- 4 quick cacheはZenCache Proに移行。ただしライセンスが難
- 5 W3 Total Cacheも導入を見送り
- 6 WP Super Cacheはすぐに導入を見送り
- 7 WP Fastest Cacheを採用!他のプラグインを比較すると!?
- 8 高速化と安全性を両天秤にかける
- 9 画像の最適化はEWWW Image Optimizerではなく、Jpeg miniで代用、ImageOptimで画像を最適化
- 10 画像を後から読むこむLazy Load系のプラグインは、どれがおすすめ!?AMP化との相性の問題
- 11 処理負荷が高いプラグインを調べる方法
- 12 WordPress Populae Postsの軽量化
- 13 simplicityやcocoonを使えばキャッシュ系のプラグインを減らせる!?
- 14 AMP化による高速化とキャッシュプラグインの併用
全体像を把握するための基礎知識
高速化の基本的な知識はこちらのサイトがわかりやすいです。

丸ごとバックアップ
キャッシュ系のプラグインは他のプラグインよりトラブルが多いため、Wordpressを丸ごとバックアップ取りました。
現在はクラウドでバックアップを取るのがおすすめです。

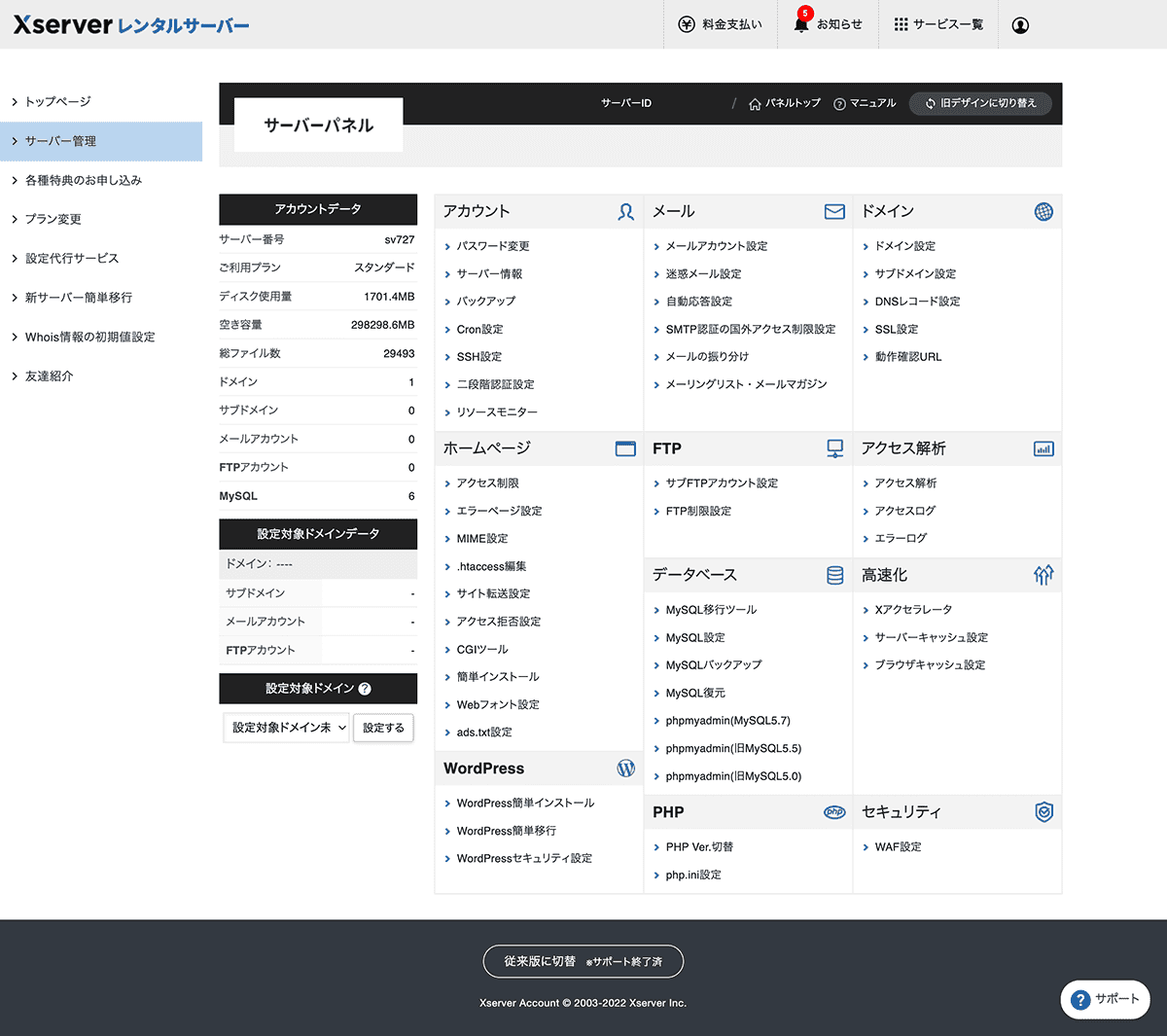
レンタルサーバーとの相性を確認する
まず、うちはWpxを使っていないため、関係ないのですが、ぐぐると特によくでてきたのがWpxのトラブル。
Wpxは独自のキャッシュシステムを持っているようです。そのためキャッシュ系のプラグインを導入すると、バッティングして使えないと想像できますね。どのプラグインでもダメと書かれていましたね。。
そして、さくらインターネット、ミニバードやファイアバードなどのネットオウル系のトラブルもちらほら見かけました。 これらのレンタルサーバーは全部借りているため、、キャッシュプラグイン選びに慎重になりましたね。。。
それでは、前置きはこのぐらいにしてキャッシュ系のプラグインを取り上げていきます。
quick cacheはZenCache Proに移行。ただしライセンスが難
quick cacheはFind Jobが採用していましたね(若干、古い記事です。)。
比較的トラブルが少ない作りがよいプラグインのようなので、まずquick cacheから調べました。
しかし、公式を見たらすでに別プラグインになっているようです。
WordPress › Quick Cache (Speed Without Compromise) « WordPress Plugins
新しいプラグインはこちらです。
WordPress › ZenCache « WordPress Plugins
新しいプラグインになったはいいのですが、無料版と有料版がでているようです。 となると、無料版には当然制限ががかかっているため、有料版も含めて検討した方がよさそうです。この有料版のライセンスの条件が個人的に微妙でやめました。

海外のプラグインは、無制限ライセンスでこの値段はよくあります。 1年のサポートなんかが多いので、3年のサポートは比較的良心的です。有料でもいいかなと一瞬思ったのですが、ただ、あとからサポートが年額になるのは面倒でもあり。。 1回きりならいいんですけど、ね。
選択肢としては考えたのですが、代替によいプラグインが見つかったため、辞めたという結論になりますね。
W3 Total Cacheも導入を見送り
W3 Total Cacheも導入を見送りました。
W3 Total Cacheは、自分が借りている2つのレンタルサーバーでトラブルがあるようなので、残念ながら導入を見送りました。500のInternal Server Errorになります。
試していないのでわかりませんが、設定次第で切り抜けられそうな気もします。ブラウザキャッシュは結構怖いですね。
高速化をはかるためにベストだ、という回答もありました。スピードなどの比較は、こちらの記事なんかは参考になりますね(しかし、この記事にはあるプラグインが含まれていません)。
どちらかと玄人志向の人はW3 Total Cacheを採用している人が多いですね。
WP Super Cacheはすぐに導入を見送り
WP Super Cacheも同じようなトラブルがあります。 W3 Total Cacheより設定が優しいようですが、同じようなトラブルがあるならあまり変わりません
個人的には、WP Super CacheとW3 Total Cacheなら、W3 Total Cacheかを取ります。ただ、現在は他のプラグインを採用しています。
WP Super Cacheについて調べたら、キャッシュの豆知識として抑えておいた方がいい基本がありましたので貼っておきます。わかりやすい例ですね。

うちであった事例もひとつ紹介すると、wordpressにwarningが表示されていました。warningを修正して取ったはずなのに、またWP上に警告がでていたのです。実はキャッシュのプラグインが原因じゃないのかとクリアしたらあっさりとなおりました。要はWP上に一瞬だけログを表示してものがキャッシュされてしまったのですね。それまでみんなに表示されていたんじゃないの、と思ったりしましたね。忘れていたら大変ですね。
WordPressをカスタマイズしている際に、このような事態が必ず発生するため、キャッシュのクリアは必要です。忘れていても一定期間でクリアするような設定にしておく必要がありそうです。
私みたいなWeb素人がカスタマイズする際には、気をつけないといけませんね。。キャッシュが残っているのは、他のプログラムでもよくある問題ですけど。
あと、キャッシュ系のプラグインをアンインストールする際にも注意が必要なため、そこがわかって導入する必要がありますね。
WP Fastest Cacheを採用!他のプラグインを比較すると!?
以前は、Quick CacheとW3 Total CacheとWP Super Cacheの3つを比較することが定番でしたが、 現在はWP Fastest Cacheも選択肢にいれた方がいいです。
自己主張ではありますが、自ら比較表を公開して「おれのプラグインは最強なんだ」と、自信を持って作成しているようです、笑。

自己主張だけじゃあれなので、一応、他の情報源も軽くあさりました。ベンチマークテストの結果はこちらにも公開されています。

WP Fastest Cacheはみればすぐわかるぐらい初心者むけです。多言語化対応で日本語も対応しています。そして、実際に効果も高いですかね。実際、設定したみたところ、Gzip圧縮はかなり効きます。
ブラウザキャッシュは本当にそのチェックいれていいのか500になるかもしれんぞ、という警告もでるため細かい点に気配りも効いています。
さらに、カスタマイズなどの作業中に、キャッシュをクリアすることはわりとある気がするので、メニュバーにキャッシュのクリアがあるのも、使いやすく気に入っています。
(追記)カスタマイズしている人向けの注意事項になりますが、is_mobileやwp_is_mobileの関数で切り分けている場合、「モバイルユーザーに対してキャッシュを表示しない」のチェックをいれましょう。このチェックをいれない場合、たとえばPCのページが表示された際にキャッシュされ、そのキャッシュがスマホユーザーに表示されるケースが当然のごとく起こります。スマホのみリンクやバナーを表示している場合、そのバナーやリンクが表示されなくなります。もちろん他のプラグインを利用する場合もこのあたりは検討する基本事項になりますね。
テーマによっては表示崩れが起こるかもしれませんね。
モバイルキャッシュを生成したい場合、有料プラグインにする必要があります。そんなに高くはありませんね。
個人的にはWP Fastest Cacheが1番おすすめです。素人向けでもあります。
高速化と安全性を両天秤にかける
キャッシュ系のプラグインは、いろいろとトラブルが多いため、 必ずしも高速化を最優先にせず、安全・安定性と両天秤にかけて使っています。 簡易的なプラグインを使っても技術の裏付けがないと、トラブルに巻き込まれる可能性はあります。
A判定の100%を目指すとかせず。あまり無茶せず。面倒なのもあります(^^;
アクセスが急激に伸び、ちょっと遅いなと感じるサイト以外、 キャッシュプラグインはいれていません。
少し詳しくなってから、チェックボックスをいれた方がいいかもしれません。 詳しい人ほど怖さをしっている気がしますね。まあ、少しできるエンジニアであれば、何かあっても軽々、対応するんでしょうけど…。
レンタルサーバーの引越しは、大してスペックが変わらないものの場合、手間がかかるうえに よくなるか悪くなるかわからないこともあります。ただ、最近ssbのレンタルサーバーがありますけど、これは体感的に効果がある気がします。mixhostなどですね。

たまにいるのは100円でも高いプランに引っ越せば価格相応の結果が得られるという勘違いする人たちがいるですが、まったくそんなことはないでしょう。お金ほど物差しとして不確かなものはないかも^^;
特に安価のレンタルサーバーは多少高いものに乗り換えても必ずしもよい結果が得られるとは限りません。高いプランに引っ越せば速くなるというのは幻想であることも多いため、引っ越す場合は本当に速度が速くなるのか技術的な裏を取る感じですね。
画像の最適化はEWWW Image Optimizerではなく、Jpeg miniで代用、ImageOptimで画像を最適化
EWWW Image Optimizerという画像の最適化により高速化をはかるプラグインがあります。

EWWW Image Optimizerは複合キーワードで不具合やエラー、重いというキーワードがでてきたため導入を見送りました。ただ画質のクオリティは高い方が好きなタイプなので元の画像を減色して圧縮することにしました。この方がトラブルが起きないためです。
画像を後から読むこむLazy Load系のプラグインは、どれがおすすめ!?AMP化との相性の問題
後から画像を読みこむプラグインで高速化はしています。この方法はトラブルが少ないためおすすめです。ただし、AMP化すると画像が表示されない等のトラブルがあって以前困りました。そのあたりは要確認です。
Lazy Load系のプラグインはたくさんでていますよね。

ただし、有名なLazy Loadは更新されていません。他の多くのプラグインも同様です。「BJ Lazy Load」は更新されていますが、高速でスクロールさせると画像の表示が追いつかない場合があるようなのでやめました。

日本人が作っているUnveil Lazy Loadを採用することにしました。

追記です。その後、Unveil Lazy Loadが更新されず、Lazy Loadが更新されたので、今はLazy Loadに乗り換えています。どちらのプラグインもよいプラグインという気がします。有効化するだけでOKです。オンオフ両方試すと表示が変わったことがわかると思います。
ちなみに、wordpressのテーマやsimplicityやcocoonはlazy load系の機能はテーマ内に盛り込まれています。
処理負荷が高いプラグインを調べる方法
処理負荷が高いプラグインを調べる方法は、P3 (Plugin Performance Profiler) が有名ですね。
使い方はツール > P3 Plugin Pofiler > Start Scan > Auto Scan
初回、うまくいかずP3 (Plugin Performance Profiler)の値だけが高い場合があるようです。2回トライしてみるといいかもしれません。解析時間は数分です。
負荷が高いプラグインは常時チェック系のものです。Webに限らずプログラミングはなんでもそうだと思いますが。WordPress Populae Postsが重いのは有名ですけど、YARPP(Yet Another Related Posts)やBroken Linc Checkerあたりも重たいですね。
有名なところだとContact Form 7も値が高いですかね。他にはDefault Thumbnail PlusやPretty Link LiteやScroll Back to Top
やPage Builder by SiteOriginなど。どこまで許容するかですかね。
P3 (Plugin Performance Profiler)は更新されていません。プラグインインストール前と後で比較して調べるのなら、Query Monitorもありますね。

WordPress Populae Postsの軽量化
WordPress Populae Postsはめちゃ重く、アクセス負荷が高くなるとレンタルサーバー会社から改善策として外すそう警告がくる場合もあるみたいです。
代替としてJetpack Post ViewsやSimple GA Rankingがありますけど、やっぱりWordPress Populae Postsがよかったためこちらで軽量化の方法を模索します。
(追記)cocconはプラグインなしでカテゴリ別の人気記事が独自に表示できますからいいですね。sangoやswellにない利点ですね。今はこの機能を使っているためらくちんです。
cocoon以外の人は次の手順です。
設定 > WordPress Popular Posts > ツール > ログ上限 > 「無限」を「データ保存期間」に変更
日付がでるため、とりあえずデフォルトの180日に。無限で取っておきたいほど大事なものでもないので、いらないものは捨てます。
データサンプリング > 「無効」から「有効」
デフォルトでは、WordPress Popular Posts はすべてのサイト訪問を毎回データベースへ保存します。一般的な小〜中規模サイトでは問題はありませんが、大規模またはアクセスが多いサイトではデータベース書き込みの連続によりパフォーマンスに影響が出る可能性があります。
と説明があります。毎回じゃなくざっくりでいいですね。。有効にすると「サンプル率」がでます。
大規模またはアクセスが多いサイトにはサンプル率 100 を推奨します。
と書かれているため100にします。この設定は100人くると1書き換えるみたいな感じみたいですね。
他には1番下にデータの削除項目がありますかね。
(追記)データサンプリングを100にしたはいいのですが、ウィジエットの計測期間が24時間だとざっくりとしすぎたせいなのか、だいぶ表示されるものが変わってしまったため、7日間の計測で表示することにしました。細かい検証はしていませんが、いい感じになったため、とりあえずこれで様子見します。
(追記)このサンプル率を100にすると、ビュー数(stats_views)も100単位になってしまいますね。ページビューの機能は使いにくくなってしまいますが、致し方ありませんね。負荷対策の方が優先度が高い気がします。
simplicityやcocoonを使えばキャッシュ系のプラグインを減らせる!?
キャッシュ系のプラグインを導入しているサイトもありますが、あまり使っていないサイトもあります。同じレンタルサーバーでも、プラグインやテーマによって結構変わると思います。
Simplicityは結構早いと思います。

わいひらさんはプログラミングが結構、わかっているためか、高速化を意識して設計している気がします。そのため、なんとなく想像はつくのですが、キャッシュ系のプラグインと相性が悪いようなので、独自の設定をする必要がありそうです。また、lazy loadの機能は含まれていて、カスタマイズ欄にあります。

あと、Stinger5もありますけど、個人的にはSimplicityファンですね。
このサイトは、simplicityの後続テーマcocoonを採用していてcocoon任せになって楽しています。。^^;
cocoonには高速化機能があります。もちろんcocoonのキャッシュ機能をよく理解した上でキャッシュ系のプラグインと併用し、さらなるパフォーマンスの向上を目指すのはありです。
AMP化による高速化とキャッシュプラグインの併用
スマホ(モバイル)はAMP化するとすごく高速化されます。ただ、AMP化されたページが表示されるのは、検索結果からのアクセスで最初のページのみなので、キャッシュ系のプラグインを併用する意味はあります。
wordpressのテーマにsimplicityを採用している場合、simplicityはテーマがAMP化に対応していてカスタマイズ欄からチェックをいれるだけです。
まだ他にもいろいろとプラグインや高速化の手段はあるでしょうが、今回はこんなところにしておきます。


コメント