css3のlinear-gradientを使うことにより、蛍光ペンのマーカーのような効果を作成できます。
目次
linear-gradientの使い方
linear-gradientはもともとグラデーションの効果を作成する命令です。このlinear-gradientを使って蛍光ペンっぽいものを作ることができます。
linear-gradientの使い方(色と太さの関係)
もちろん、backgroundでもできますけど、これだとマーカーの太さを変えられないんですよね。
paddingで調整はできます。
.marker {
background: #f8f8d0;
}さて本題です。そこで、こんな風に書きます。
.thinmarker {
background: linear-gradient(transparent 30%, #ffff66 30%);
font-weight: bold;
}
.lime-thinmarker {
background: linear-gradient(transparent 60%, #66FFCC 60%);
font-weight: bold;
}
.water-thinmarker {
background: linear-gradient(transparent 60%, #66ccff 60%);
font-weight: bold;
}transparentが透明度ですね。%は透明度ではなく、グラデーションの位置(高さ)です。
0%にすると、上まで塗ります。100%に近づけるに従って、塗りの面積が小さくなります。
同じパーセントにしているため、グラデーションはかかりません。
linear-gradientを使わないmarkerの作り方
.marker {
font-weight: 700;
text-decoration: underline;
text-decoration-thickness: 1em;
text-decoration-color: rgb(255 228 0 / 50%);
text-underline-offset: -0.7em;
text-decoration-skip-ink: none;
}こちらの方法もいいですけど、offsetの調整をうまくしないとiPad miniやスマホでマーカーがずれすぎてしまいますね。とりあえず、チェックが多くなる気がしてlinear-gradientに戻しました。
スポンサーリンク
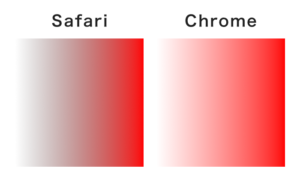
iosやSafariで効かない!?transparentのグラデーションが黒くなる
transparentをrgbaに置き換えます。
.marker {
font-weight: 900;
background: linear-gradient(rgba(255, 255, 255, 0) 0%, #f0e68c 20%, #f0e68c 100%);
}詳細はこちらの記事がわかりやすかったので割愛します。
スポンサーリンク
cssのグラデーションの斜めとパーセントで切る
たまに使うと忘れるためめも。
degが角度です。555 70%, #bfbfbf 70%のように、同じ位置に2つの色を指定するとlinear-gradientはパキッと色がわれます。
background: linear-gradient(180deg, #555 0%, #555 70%, #bfbfbf 70%, #bfbfbf 100%);同じ位置に2つの色を指定しなければ普通にグラデーションになります。
background: linear-gradient(
90deg,
transparent 0%,
transparent 2%,
#e9e3d5 12%,
#e9e3d5 88%,
transparent 98%,
transparent 100%
);


コメント