区切り線の覚書です。
目次
cssの曲線(円弧)で背景分割/区切り(レスポンシブ対応)
アーチ状の曲線を描くコードです。
<div class="white-bg"><div class="arch"></div></div>border-bottomのコードで対応して高さを設定するだけのようです。モバイルなどレスポンシブも問題ありません。
.arch {
height: 50px;
background: #eae5df;
border-bottom-right-radius: 50% 20%;
border-bottom-left-radius: 50% 20%;
}必要に応じてmargin: -10px -10px 0;みたいな調整します。
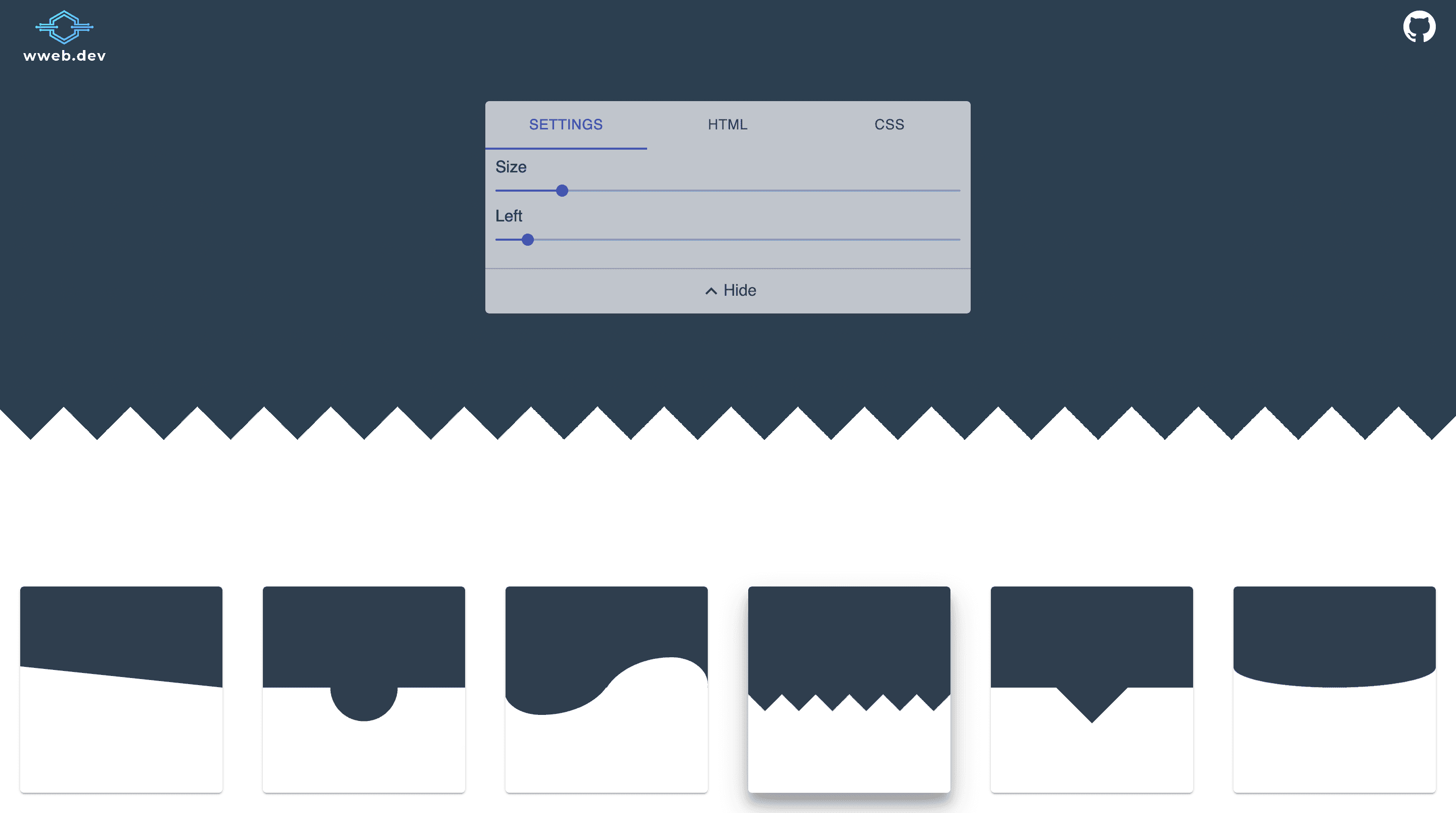
cssの曲線で背景分割/区切り(ジェネレーターもあり)
ジェネレーターを見つけました。コードも完結でわかりやすいです。
スポンサーリンク
【効かない?】hrのcssの太さ・長さ・余白(marign)・色をつける方法【デザイン】
滅多に使わないのでhrのcss覚書です。デフォルトをリセットするためにborder: none;は必要みたい。
.line {
width: 100%;
height: 2px;
margin: 0;
background-color: #f0a8b8;
border: none;
}width: 100%;で端から端まで。ただし、bootstrapを使っているときは当たり前だけど中に入れてはダメ。背景の一部として線を引くときは外で扱います。
余白調整
hrは背景がなければmarginで余白調整すればよいみたい。paddingは効かないようです。
しかし、次のような背景があるとmarginだと背景が塗りつぶしにならないようです。
<div class="color-bg" style="height: 50px;"><hr class="line" /></div>そのため親要素で高さを指定して余白を調整しました。この場合線は。1番上に線があり、高さが取られる形になります。
スポンサーリンク
cssのoverflow-x,overflow-yでスクロールバーをだす
目次の作成で使うoverflow-y
サイドバーの目次を右下固定の追従にするとしましょう。
目次が長いとスクロールバーを表示しないと最後までみれません。そのため、スクロールバーを表示します。デバイスによって高さが違うためcalcを使うとよさそうです。
.toc-content {
max-height: calc(100vh - 100px);
overflow-y: auto;
}コードブロックの作成で使うoverflow-x
コードが短い場合はスクロールバーを表示しない。長い場合は表示するという仕様になります。
width: 100%;があるため、box-sizing: border-box;がないと常時スクロールバーを表示されてしまうようです。ちょっとした注意になります。
.sourceCode {
width: 100%;
box-sizing: border-box;
overflow-x: auto;
overflow-y: hidden;
}参考になれば幸いです。



コメント